Shopware Einkaufswelten optimale Bildgrößen
Über dieses Thema könnte man ganze Bücher schreiben, weil es so komplex ist. Für die, die aber tatsächlich Pixel zählen wollen, hier eine kleine Anregung.
Wichtiger Hinweis: man sollte bei den Einkaufswelten nicht in Pixeln, sondern in Seitenverhältnissen der Bilder denken.
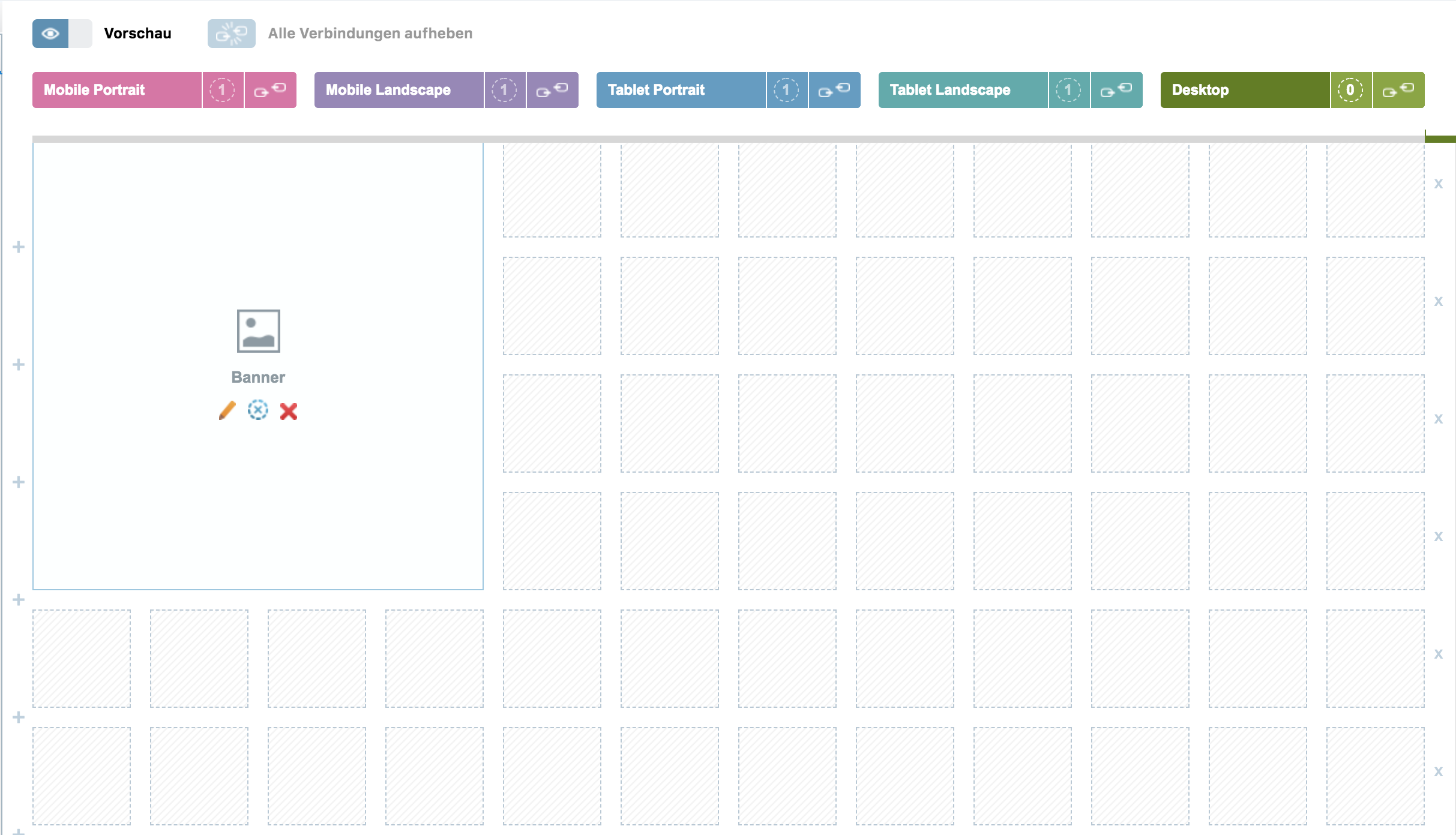
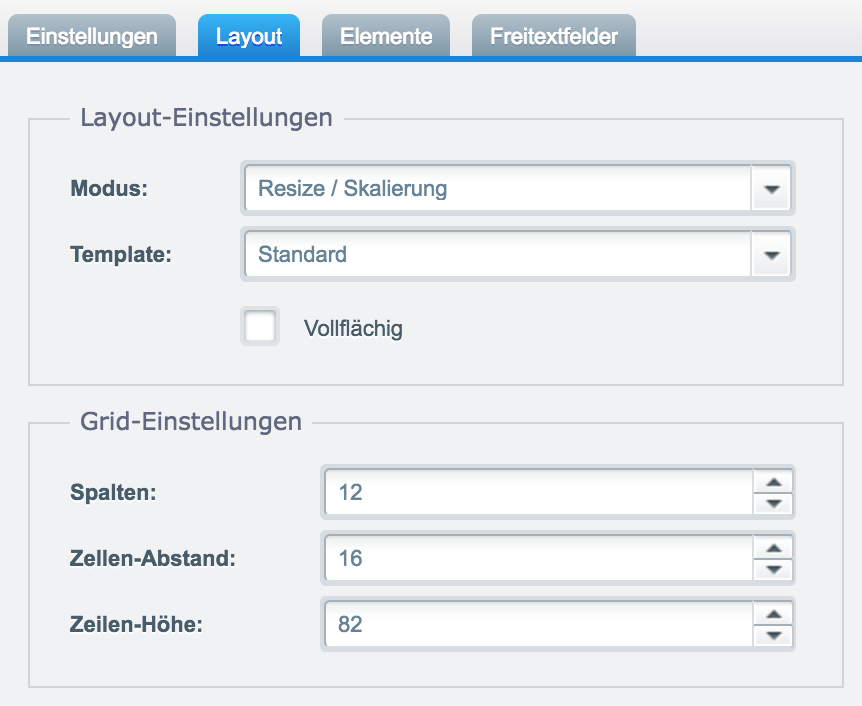
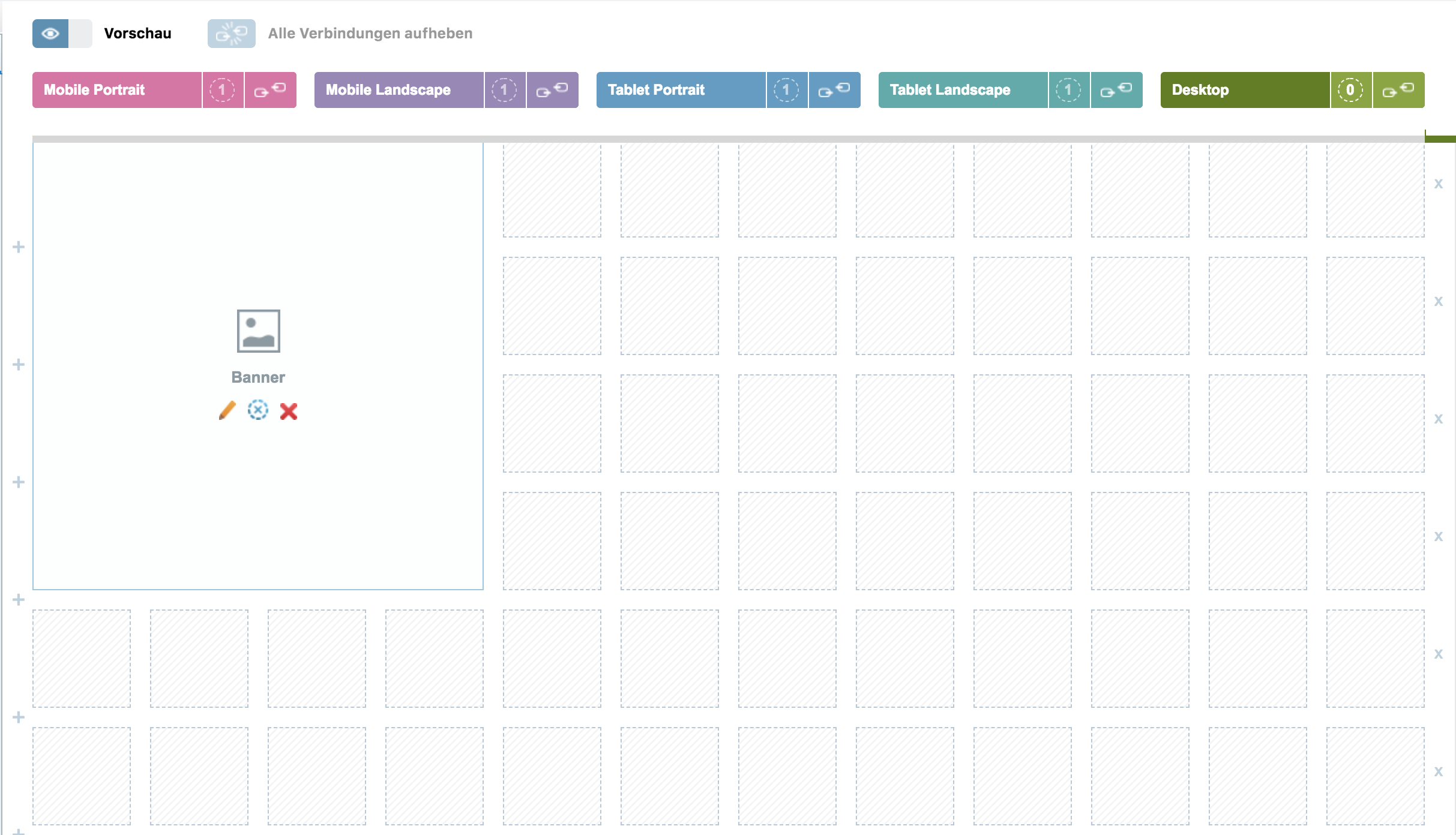
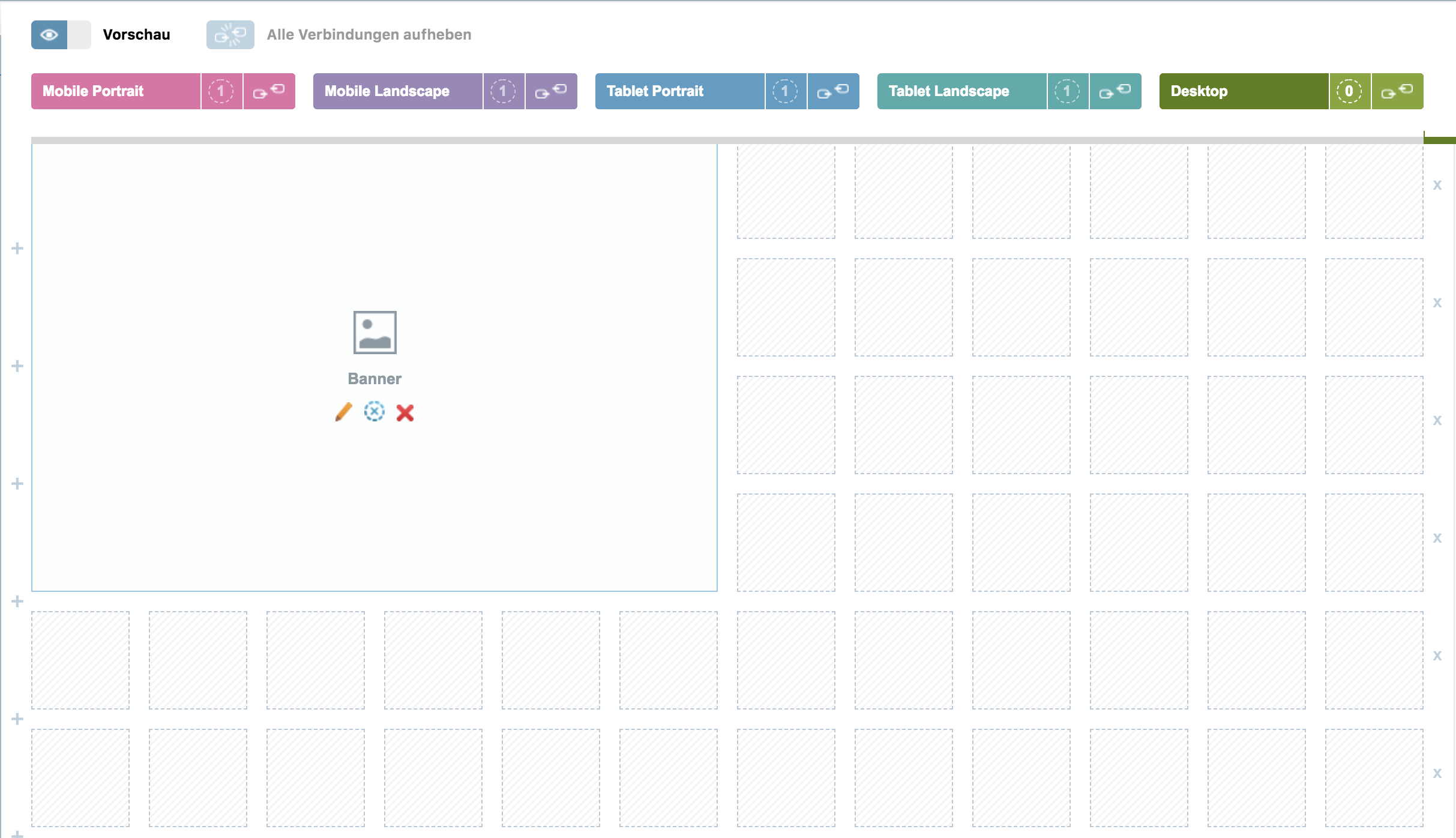
Ich beschränke mich zunächst auf ein Szenario: Desktop, Layout-Modus: Resize / Skalierung, nicht vollflächig also boxed. Grid-Einstellungen: Spalten: 12, Abstand: 16, Zeilenhöhe: 82. In diesem Szenario hat unser Container eine Breite von 1160 Pixel. Dieses Szenario soll als Anregung dienen, andere Szenarien zu entwickeln. Man merkt aber auch schnell, dass die Kombinationen aus Layout-Modi, Rastern, Endgeräten, Bildformaten etc. unendlich sind.
Layout-Einstellungen

Wir können mit einem so eingestellten Raster sehr genau eine Vielzahl von gängigen Bildformaten abdecken: 1:1, 2:1, 3:2, 5:4, 4:3 etc.
Berechnung der Bildgröße
Breite oder Höhe = Anzahl Kästchen * 82 + (Anzahl Kästchen-1) * 16
Wenn wir also eine quadratische Box darstellen die ⅓ der Breite einnimmt darstellen wollen, lautet die Berechnung: 4 * 82 + 3 * 16 = 376 Pixel

Für ein Bild im Format 3 zu 2 welches 1/2 der Breite einnimmt erfolgt die Berechnung: 6 * 82 + 5 * 16 = 572 Pixel

Die auf diese Weise berechneten Werte stellen wir in der Medienverwaltung ein.
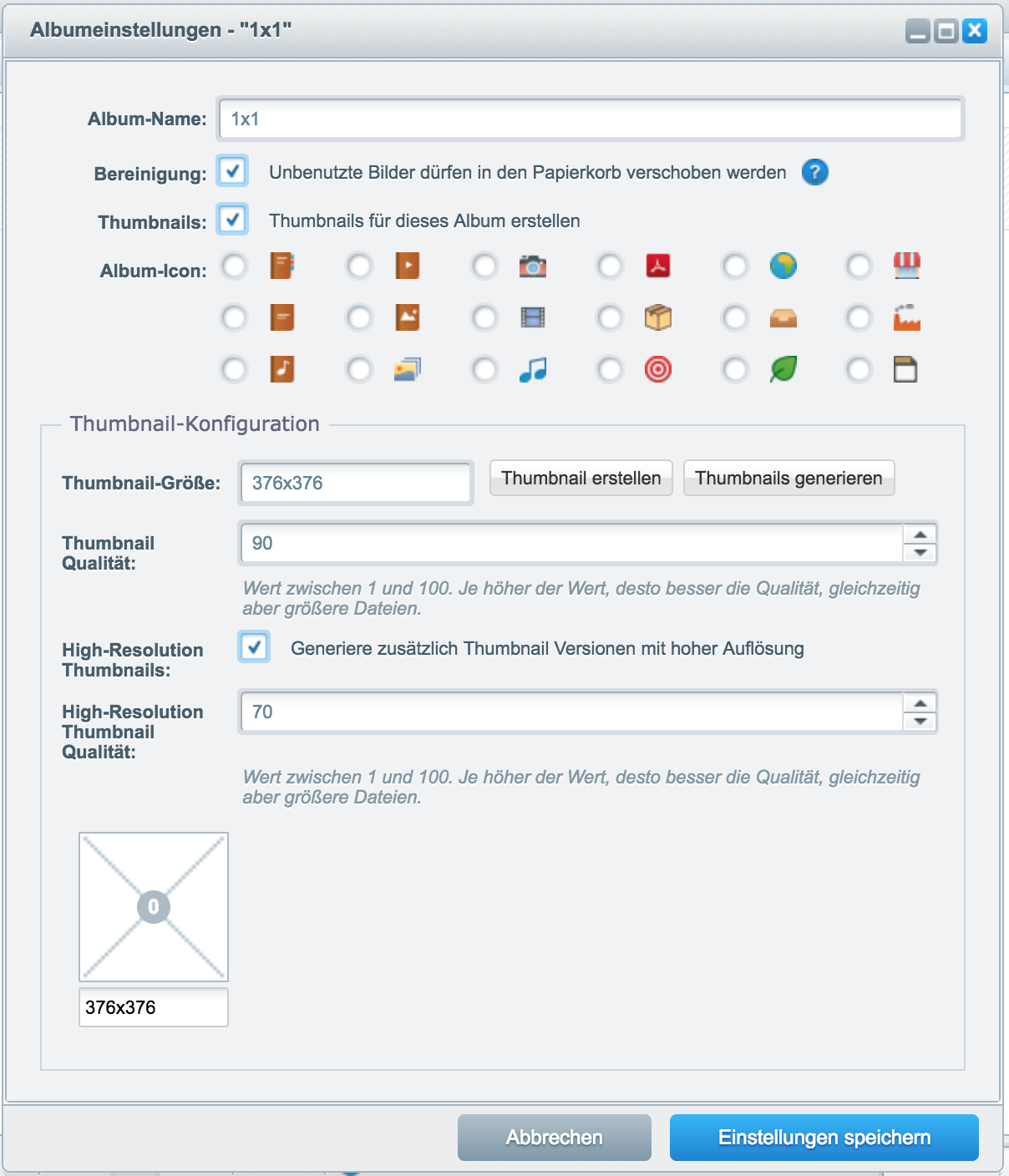
Thumbnails einstellen
Vorteil hier: die von Shopware berechneten Thumbnails passen exakt und pixelgenau für dieses oben genannte Szenario. Am besten man legt für die Thumbnails Ordner an, die sich nach dem Seitenverhältnis der Bilder richten. Dort stellt man die berechneten Bildgrößen ein.
Beispiel quadratische Bilder

Viel Spaß beim Tüfteln!